Building and using component libraries
What is a component library?
When taking on a new project, the goal is usually to design and build a product that is focused on giving the user the best experience possible. Achieving this can be done with the right knowledge and experience, user research and most importantly, great design. But when it comes to building these products, how can we do it efficiently, collaboratively and on time? Component libraries are collections of re-usable components that give a project flexibility and consistency whilst ensuring that none of the important design aspects are lost in the build process.
There are many different open-source component libraries available, but I’m going to be discussing the benefits of making your own component library from scratch as part of a wider design system.
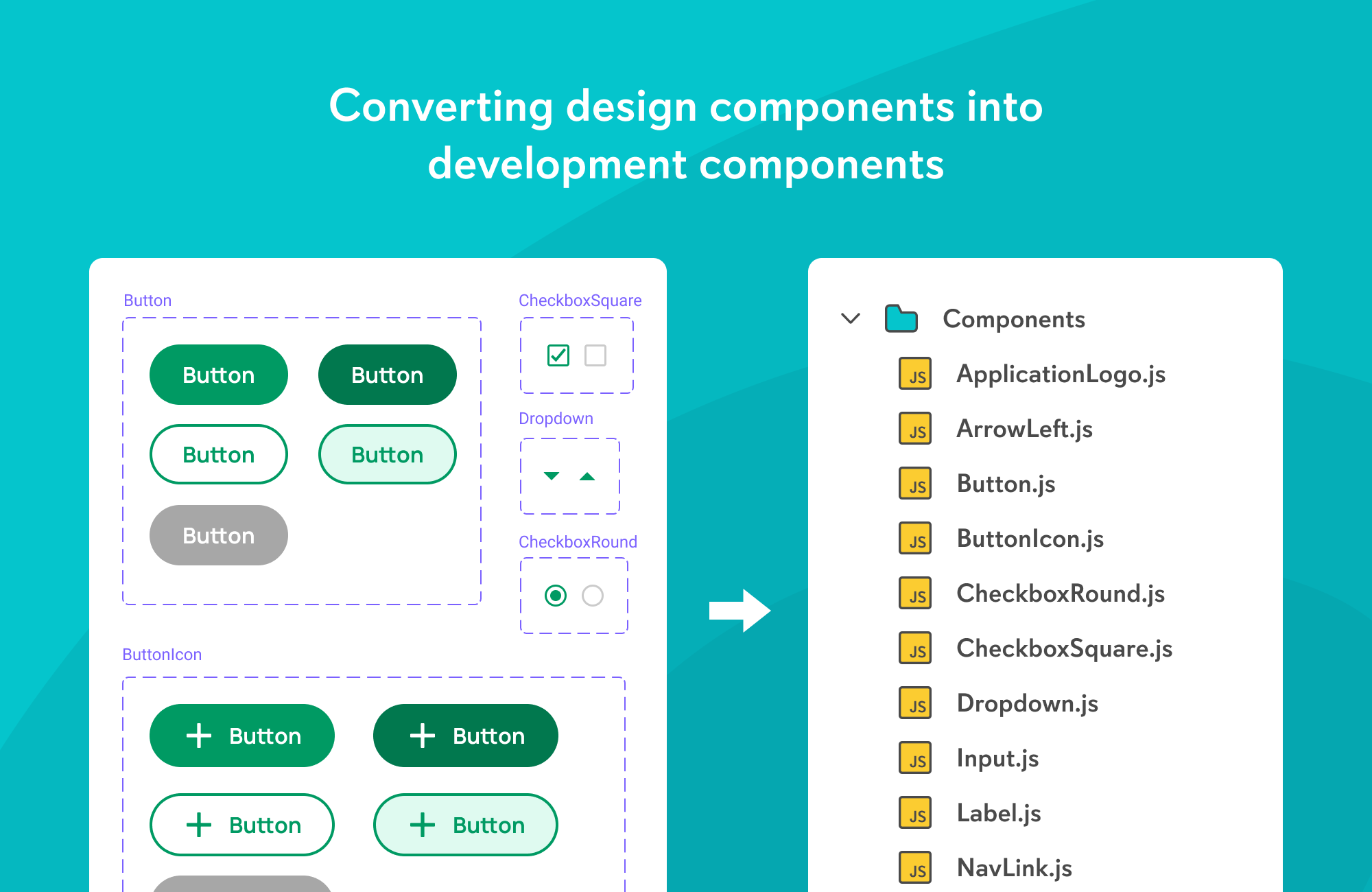
Converting design components into development components
In any project, there is a vision that the designers have for the product plus the practicality of how the product can be built. There has to be cohesion between these two things for a project to run effectively and be successful. Modern design software such as Figma allows designers to build up their own components into one collective library. This means that if the development team are using a component library too, the components from the design library can be mapped into the development library, making the whole process flow smoothly and saving time on back and forth between designers and developers. If the designers want to make a change or update to the project it gives them more freedom to change components and even to change entire page layouts as components are not only self-contained, but can be moved more easily than big blocks of code written straight onto a page.

Flexible, customisable and re-usable
Development teams are always looking for ways to future-proof their code, making it more readable and easier for future developers to work with and improve. A component library is a great way to do this because all of the styling and logic for each component is contained within one file - meaning that all of the code is in one place and the project doesn’t end up with hundreds of different classes being shared across multiple pages and components.
It is sometimes said that coming up with good naming conventions is one of the hardest parts of coding; having a component library solves a large part of this problem by eliminating the need for having hundreds of style classes across one project. The hard part of a component library is coming up with names for the actual components, but they can usually be pretty self-explanatory (e.g. Header). If you’re using a framework like React, each component will need names for the data that gets passed into it (think React props) but, unlike classes, the names for these don’t need to be unique because they’re contained within each individual component. Most frameworks make it easy to create variants of a component such as primary and secondary to still allow variation but with all the benefits of having separated and concise components. All of this makes the project easier to navigate, and in turn will require less onboarding for getting new developers involved.
Improvements, iterations and de-bugging
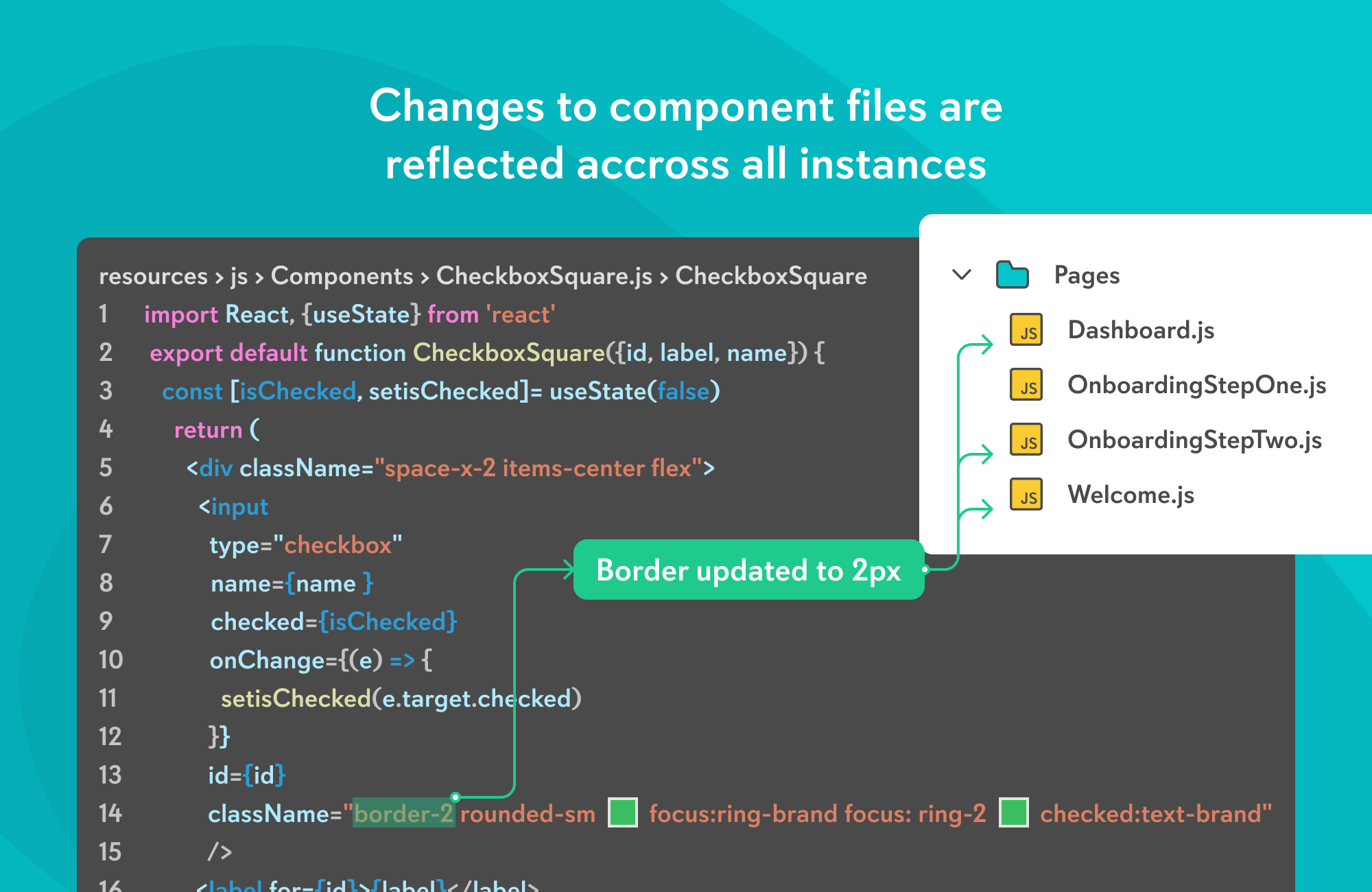
One of the keys to good development is to try to write as little duplicate code as possible, keeping lines of code precise and readable for you to be able to go back after any length of time and still know exactly what each line is doing, or for future developers to come along and work on with ease. Using a component library means that instead of each page of your website having its own bulky page full of HTML, classes and logic (which will then have to be re-written again on all of the other pages), you can simply add in all of the components you need, keeping your code DRY and allowing any maintenance work to focus on the component library rather than the page itself. Each of the components will contain its own structure, styling and logic and can be pieced together as needed to create a fluent page. Essentially, you are avoiding writing duplicate code across the pages of your website, and less code = less maintenance!
Due to the flexible nature of having a component library, making improvements to the designs of a website is extremely easy. If developers are given updated designs for the website, it will simply be a case of the dev team updating components as needed and then the design updates will appear across the site with no worries about inconsistency or forgotten pages. Things like colours and spacing can still be stored in variables so that if they need changing across the whole website, then the change will only need to be made to the variables config.
Doing bug fixes in a project that uses a component library is made more efficient by the fact that locating the bugs is usually easier because all of the components are in separate folders and files. Once the bug is located, the code can be fixed inside the component and the developer doesn’t have to worry about breaking any of the other code in the project. This can sometimes be a double-edged sword because if a component breaks, it will break on every page where it appears, however, this shouldn’t be too much of a problem as the flip-side is that it also only needs fixing in one place. With the right testing, a component library should make debugging a website a smooth and efficient process.

So, if you’re looking for an efficient way to organise your project and a great way to get your designers and developers to work together effectively, it would be worth your time to make a component library. Whilst it may seem like a daunting task at first for a large scale project, in the long run, it will save you time, and energy providing a huge amount of flexibility from the design stage all the way through the build.
Let's get started

Chat with James
Book a free discovery call with our co-founder to see if we’re a good match for your requirements.
